Rapid Reviews / Global: featured reviews
Global: featured reviews
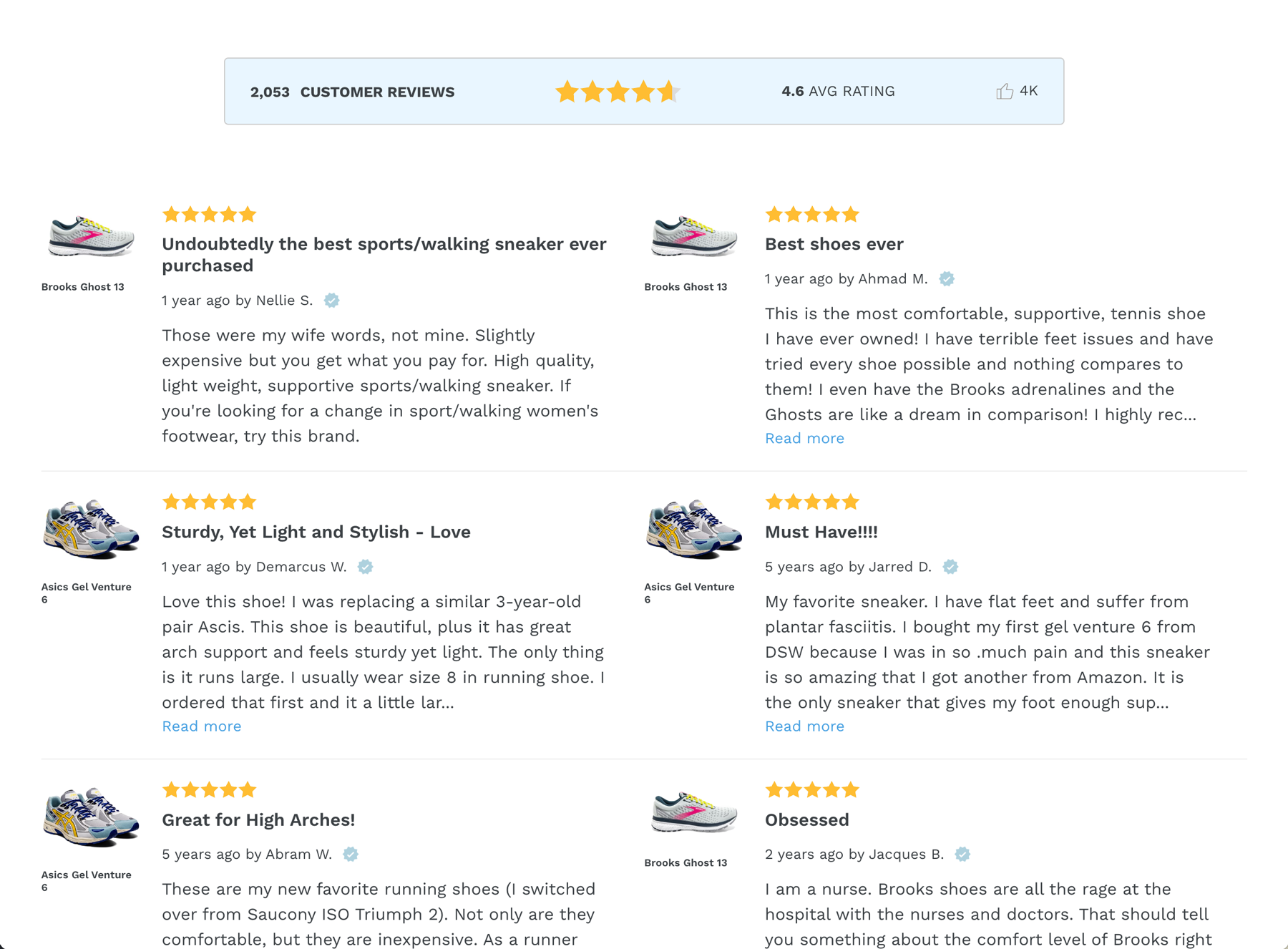
The global featured widget shows all featured reviews across all entities. The sorting logic here is 1) Featured, 2) Most Liked, 3) Most Recent.
You may choose to put this on your homepage, or some other informational page where you’d like to give your potential customers an overview of all review activity.


~CE
<div class="rapid_reviews_global_featured_list"></div>
<!-- TILED LAYOUT -->
<div class="rapid_reviews_global_featured_list r_tiles"></div>
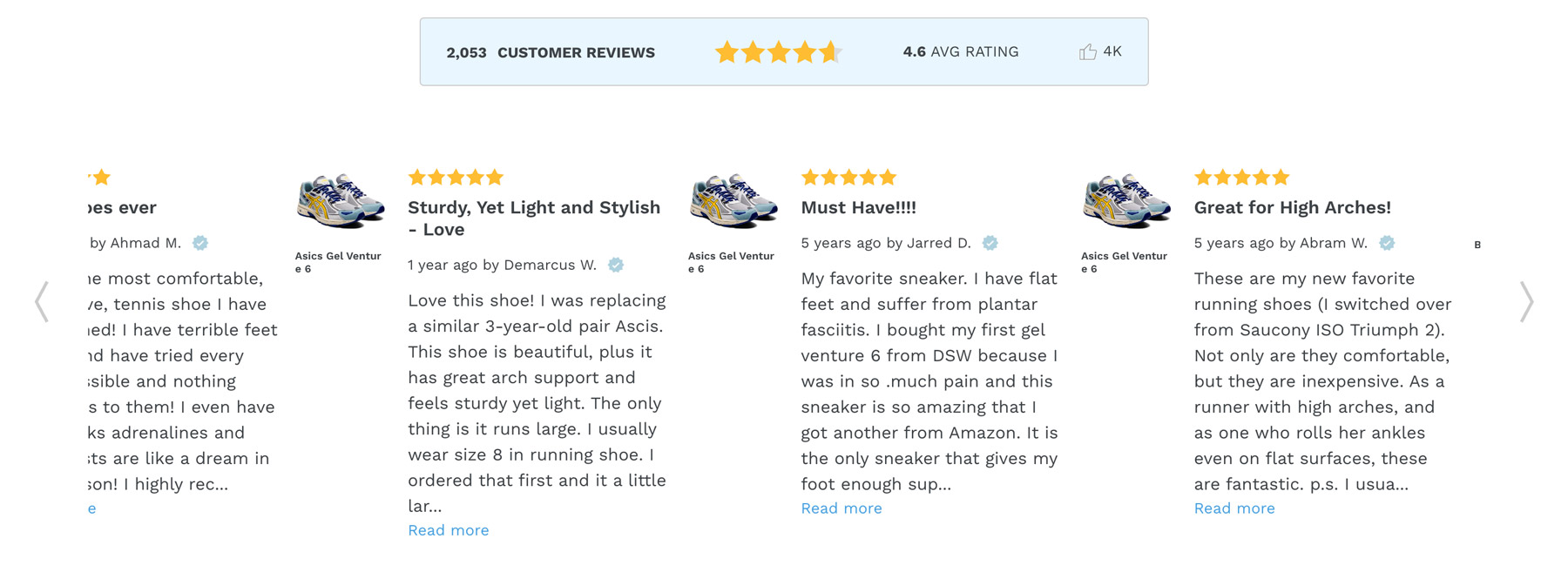
<!-- HORIZONTAL SCROLL LAYOUT -->
<div class="rapid_reviews_global_featured_list rgf_scroll"></div>
<script>
// DATA DEFINITION FROM SHOPIFY METAFIELDS
// ONLY NEEDED ONCE PER PAGE
window.rapid_reviews_global_data = window.rapid_reviews_global_data || {
data: {% if shop.metafields.rapid_reviews.data %}{{ shop.metafields.rapid_reviews.data }}{% else %}null{% endif %},
counts: {% if shop.metafields.rapid_reviews.counts %}{{ shop.metafields.rapid_reviews.counts }}{% else %}null{% endif %}
}
window.rapid_reviews_config = window.rapid_reviews_config || {};
window.rapid_reviews_config.display = window.rapid_reviews_config.display || {};
// GLOBAL WIDGET SCRIPT - DIFFERENT FROM CORE SCRIPT
// ONLY NEEDED ONCE PER PAGE
;(function(){
if (window.r_u_g_loaded) return; window.r_u_g_loaded = 1;
var rvsc = document.createElement('script'); rvsc.type = 'text/javascript'; rvsc.async = 'true';
rvsc.src = 'https://apps.belkapp.com/api/reviews/files/{{ shop.permanent_domain }}/rapid-reviews-global';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(rvsc, s);
})();
</script>
<!--
ADDITIONAL CONFIGURATION BELOW
-->
<script>
// OPTIONAL CONFIGURATION
// MEDIA INLINE WITH REVIEW TILES
window.rapid_reviews_config.display.media_on = 1;
window.rapid_reviews_config.global = window.rapid_reviews_config.global || {};
window.rapid_reviews_config.global.search = 1; // SEARCH ENABLED IF TILES LAYOUT
window.rapid_reviews_config.global.url_inline = 'https://example.com'; // INLINE BADGE URL LINK TO
</script>
<style>
/* OPTIONAL CSS */
/* HIDE INLINE BADGE */
.rapid_reviews_global_featured_list .r_rgb_horz {
display: none;
}
/* MAIN CONTAINER WIDTH */
.rapid_reviews_global_featured_list.r_tiles > .r_inner {
max-width: 80%;
}
</style>