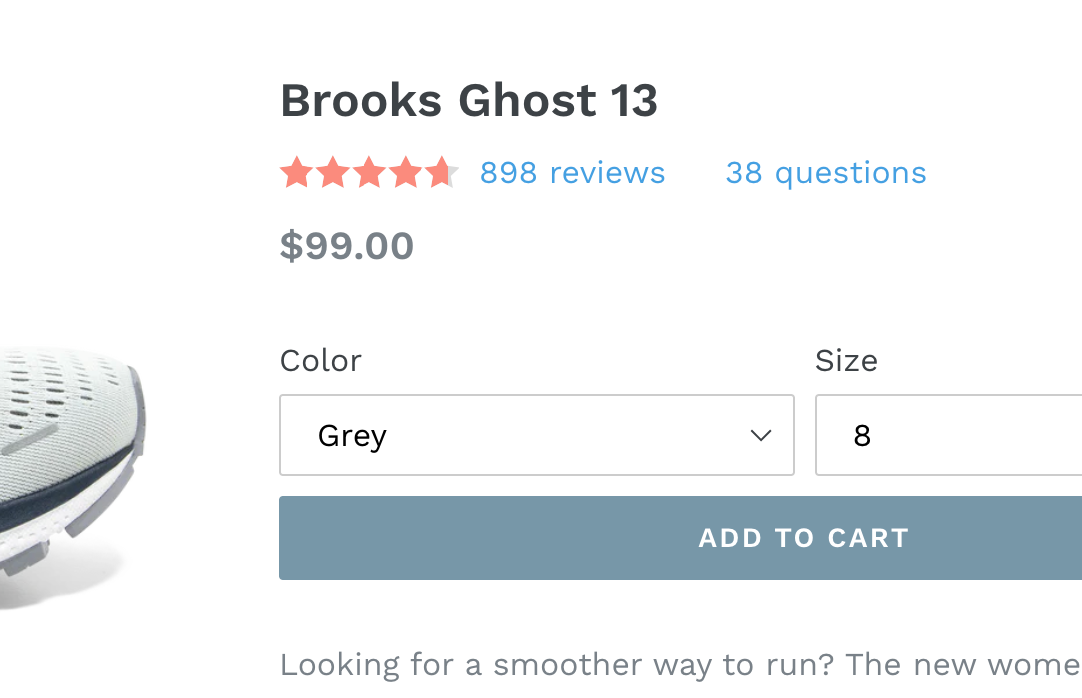
Rapid Reviews / Product: Stars near title
Product: Stars near title
This code configuration will show a star rating and link to any reviews widget on the page. Note that this widget is only applicable to the respective page’s Shopify entity type, like product, collection, or page.

Link To Product Page & Show Questions View By Default
If you choose to show a questions label as part of the star rating badge, you can link directly to the page questions by adding ?rr_q=1#rapid_reviews_items to your url. In this case the query parameter rr_q=1 is saying “Activate questions tab by default” and #rapid_reviews_items is saying “Jump to the main reviews widget.”
Options
| Selector | Attribute | Output | Description |
|---|---|---|---|
.rapid_reviews_stars_badge |
data-count |
★★★★☆ (20) |
Reviews count as number like data-count="20" |
data-r |
★★★★☆ 20 Reviews |
Show reviews label from translations. | |
data-label |
★★★★☆ 20 Reviewerinos |
Show custom reviews label, like data-label="Reviewerinos". |
|
data-rh |
Hide reviews count and label. | ||
data-q |
★★★★☆ 20 Reviews 7 Questions |
Show questions label from translations. | |
q_count |
★★★★☆ 20 Reviews 7 Questions |
Questions count as number like data-q_count="20" |
|
data-q_label |
★★★★☆ 20 Reviews 7 Quandries |
Show custom questions label, like data-label="Quandries". |
|
data-qh |
Hide questions count and label. |
~CE
<!--
SIMPLE PRODUCT PAGE EXAMPLE WHEN YOU'VE ALREADY PASTED
THE CORE SCRIPT FOR THE REVIEWS & QUESTIONS WIDGET
-->
<div class="rapid_reviews_stars_badge" data-r="1"></div>
<!--
CORE SCRIPT NEEDED ON PAGE IF NOT ALREADY PRESENT
E.G. COLLECTION PAGES THIS IS VERY HELPFUL
-->
<script>
window.rapid_reviews_config = window.rapid_reviews_config || { display: {} };
// HIDE STARS IF ZERO
window.rapid_reviews_config.display.stars_hide_zero = true;
;(function(){
if (window.r_u_loaded) return; window.r_u_loaded = 1;
var rvsc = document.createElement('script'); rvsc.type = 'text/javascript'; rvsc.async = 'true';
rvsc.src = 'https://apps.belkapp.com/api/reviews/files/{{ shop.permanent_domain }}/rapid-reviews-core';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(rvsc, s);
})();
</script>
<!--
ADDITIONAL CONFIGURATION BELOW
-->
<!-- CENTER STYLE FOR THE ELEMENT -->
<div class="rapid_reviews_stars_badge" style="text-align: center;"></div>
<!-- DISPLAY REVIEWS LABEL AFTER COUNT -->
<div class="rapid_reviews_stars_badge" data-r="1"></div>
<!-- DISPLAY QUESTIONS AS WELL -->
<div class="rapid_reviews_stars_badge" data-q="1"></div>
<!-- DISPLAY QUESTIONS COUNT WITH LABEL OVERRIDE -->
<div class="rapid_reviews_stars_badge" data-q="1" data-q_label="inquiries"></div>
<script>
// MANUAL INIT AFTER CORE SCRIPT EXECUTED
// E.G. MAYBE YOU HAVE A MODAL THAT IS TRIGGERED ON CLICK
window.rr_drawStarsBadge()
</script>
<script>
// OPTIONAL CONFIGURATION
window.rapid_reviews_config = window.rapid_reviews_config || { display: {} };
window.rapid_reviews_config.display.stars_hide_zero = true; // HIDE STARS IF ZERO
window.rapid_reviews_config.display.ask_q_zero = true; // ASK QUESTION IF ZERO
</script>